Advanced WMA MP3 Converter 1.2


| Editor's rating | |
| Users' rating | |
| License | Shareware / $24.95 |
| Downloads this week | 5077 |
| Publisher | Media5 Software, Inc. |
| File size | 3848K |
| Date added | 12-May-2004 |
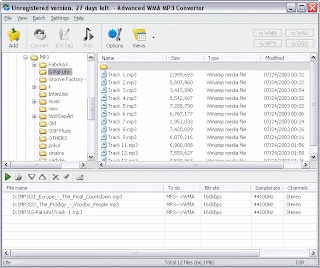
Advanced WMA MP3 Converter is the WMA to MP3 audio conversion software product with Windows Explorer-like user interface, It allows you to encode WAV, MP3 and OGG files to WMA (Windows Media Audio) format with a couple of format settings (from 8000 to 48000Hz, up to 192kbps), convert WMA to MP3 files to WAV PCM format, convert WMA to MP3 files format with LAME 3.92 encoder library, convert WMA to OGG Vorbis format, resample WMA files, grab audio CDs into WMA.
Advanced WMA MP3 Converter internally supports WMA 9 format. WMA 9 encoder improve quality of encoded audio of 30 to 50 percents over WMA 7.
Audio formats conversion process in real time, without any temporary WAV files, this means the high conversion speed and quality. It does not takes hard disk resources.
You can convert and encode audio files one by one -or- you can use built-in batch process to increase perfomance in case of mass encoding/decoding.
Advanced WMA MP3 Converter allows you to change ID3v2 Tags, copy it from MP3 to WMA and from WMA to MP3 file while recoding.
Integarted CD ripper allows you to rip tracks from the audio CD into WMA files. CDDB and LocalDB options provides you with easy access to artists information and songs titles.
Visit homepage of Advanced WMA MP3 Converter
Download Advanced WMA MP3 Converter 1.2
Magic Swf2Avi 2008 5.0.8.315
| |  | ||||||||||||||
- Simple, high-quality and fast convert Flash(swf) to Avi, iPod, iPhone, PSP, Zune, Apple TV, Nokia cellphone, Sony cellphone, DVD, VCD, SVCD, Audio CD, and other video, audio, images.
Magic Swf2Avi 2008 is the most powerful Flash converter software to convert Flash(swf) to other popular formats. you could easily convert Flash(swf) to play on your iPod, PSP, Zune, 3GP mobile phone(Nokia, Sony Ericsson, Motorola), Apple TV, iPhone etc. With Magic Swf2Avi 2008 "converting + burning" one-step solution, you could easily convert and burn Flash(swf) to VCD, SVCD, DVD.
No other program like Magic Swf2Avi 2008 supports convert flash to so comprehensive video formats including AVI, MPEG, MPEG2 TS, MP4, WMV, 3GP, GIF, H.264/MPEG-4 AVC, H.264/PSP AVC Video, MOV, Youtube FLV, etc. In addition, The Flash Converter provides an easy way to extract Flash(swf) file audio and convert to popular audio file, like MP2, MP3, AC3, WMA, WAV, FLAC, M4A, OGG, AAC, AU, MMF etc. The Flash Converter also can burn Audio CD.
Add-ons, Magic Swf2Avi 2008 can convert Flash(swf) to JPG, BMP image sequences, TAG, TIFF, PNG image sequences with alpha transparent channel.
Main Functions:
. Three output mode(Auto/two compressions/a compression), you can high-quality, simple, rapid convert flash file.
. One step to convert flash(swf) to your iPod, PSP, Zune, 3GP mobile phone(Nokia, Sony Ericsson, Motorola), Apple TV, iPhone, etc.
. Convert and Burn flash(swf) file to DVD, SVCD, VCD and Audio CD.
. Support the output video formats: AVI, MPEG, MPEG2 TS, MP4, WMV, 3GP, GIF, H.264/MPEG-4 AVC, H.264/PSP AVC Video, MOV, FLV, etc..
. Extract and Convert flash(swf) file audio to other popular audio formats, like MP2, MP3, AC3, WMA, WAV, FLAC, M4A, OGG, AAC, AU, MMF etc..
. Convert flash(swf) to JPG, BMP image sequences, TAG, TIFF, PNG image sequences with alpha transparent channel.
Visit homepage of Magic Swf2Avi 2008
Download Magic Swf2Avi 2008 5.0.8.315
Audio Converter 2.9.8
| |  |
Axara AudioConverter is the most professional audio programme designed for conversion audio files into different audio formats & codecs.
This programme has simple and comfortable interface.
It is ideal for conversion WMA to Mp3, WAV to Mp3, Mp3 to M4A etc.
Great variety of settings and convenient presets will surely satisfy any beginner or an audio professional. To convert your audio files you just need to add them into the programme & choose the format you want to convert into (Mp3, WMA, Mp4, M4A, Ogg, WAV, AIFF) then push the button Convert.
Moreover, this programme allows to save audio tracks from video files of different formats AVI, MPEG, MOV, VOB etc.
This allows to listen to your Comedy or Music Clips downloaded from the Internet, recorded from MTV, VIVA.
You can easily prepare your audio collection for using in PC, iPod, Mobile telephone, DVD/CD/Flash player, Auto Audio system etc.
Technical characteristics:
Supported Formats:
Mp3, Mp4, ASF, WMA, M4A, MOV, AMR, AAC, AIFF, WAV, FLV, SWF, OGG, MTV, RM etc.
Supported Codecs:
Mp3, AAC, PCM, MS ADPCM, IMA ADPCM, AMR, Real Audio, Mp2, DTS, AC3, Windows Media Audio, Vorbis, GSM, DVAudio, A-LAW, U-LAW, Flac etc.
We’ve done our best for you to feel comfortable. It’s quick and simple to take music anywhere with Axara Audio Converter.
Visit homepage of Audio Converter
Download Audio Converter 2.9.8
















































![Validate my Atom 1.0 feed [Valid Atom 1.0]](valid-atom.png)
